内容简介
大家在平日写作,记录笔记或制作表格时,是否遇到过一些极其不便捷的困惑?例如在使用 Microsoft Word 进行长文本编辑时,经常需处理格式和排版问题,让写作效率降低;在使用 Notepad 或 Sublime Text 时,会因为文本格式单一(不支持图片等),从而受到局限。接下来本文将介绍一种新的写作方式(也可以运用在网页创建,公众号编写,计划管理等),并搭配多种本地/在线文本编辑器,以呈现出最佳的体验。
什么是Markdown
Markdown是一种轻量级标记语言,可用于将格式元素添加到纯文本文档,由 John Gruber 于 2004 年创建,是世界上最受欢迎的标记语言之一。随着前端IT技术的发展,Markdown也逐渐走进大家的视野。目前例如GitHub,微信公众号,WordPress,简书等网站均支持Markdown语法编写文稿。

Markdown 文本经编辑器转换成HTML格式,最后由Web浏览器渲染成目标文件,例如网页,PDF等。
使用Markdown编辑器与传统文本编辑器 (例如Word) 有较大的区别,传统编辑器的格式与排版需要额外设置 (与内容分离) ,且通常只有该软件自身能够识别并展现 (例如Chrome浏览器无法读取Word文稿,Word也无法渲染本地HTML网页) 。而使用Markdown语法,则可以将多种格式设置嵌入文档 (不影响最终可读性),且具备高兼容性的特点,多种应用程序均可浏览Markdown (.md) 文件。其次,Markdown语法与平台无关,所有操作系统,甚至手机终端也可以读写和渲染。
那么先展示几组使用Markdown做笔记的效果:
 |
 |
|---|
 |
 |
|---|
Markdown语法
Markdown的基础语法较为简单,接下来将列举一些常用的。如果大家已略知一二,也可以尝试跳转 测试 进行回顾。
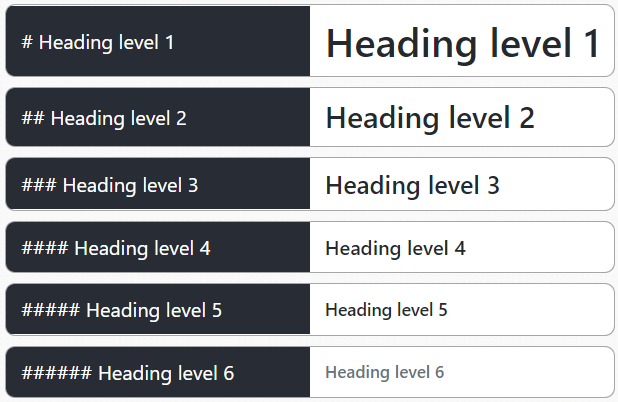
标题
Markdown标题与HTML标题一一对应,但只要在文字前加 # 即可。注意,# 字符之后需要有一个空格。

标题默认居左,若需要居中,或设置不同的颜色等,搭配使用HTML+CSS如下所示
1 | <div style="text-align: center"> |
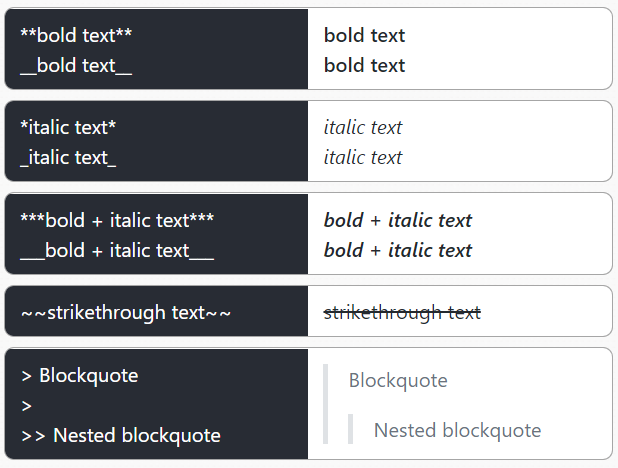
文本
常用文本语法包括加粗,斜体,划线,引用等。默认字体,字号,颜色将跟随编辑器主题模板。

如果需要使用特殊偏好,同样可以搭配使用HTML+CSS。
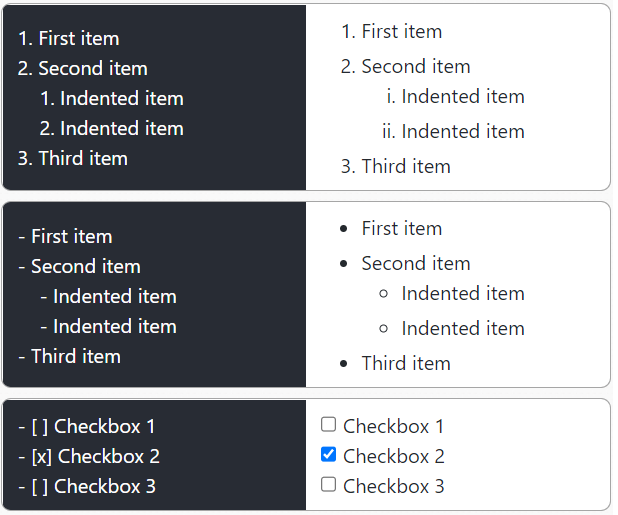
列表
列表分为有序列表与无序列表。在列表元素前加数字即为有序列表,Markdown编辑器将自动识别;加 - 则为无序列表。注意,序号或-符号 之后需留有一个空格。

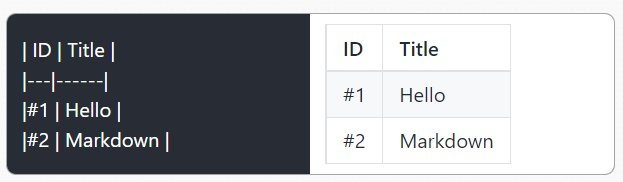
图表
图表大致可分为三个部分,第一行表头,第二行分隔符和数据栏目。

其中在第二行分隔符部分,如果需要设置表头+数据展示格式,可以参考以下配置
- 居中:
| :----: | - 居左:
| :----- | - 居右:
| -----: |
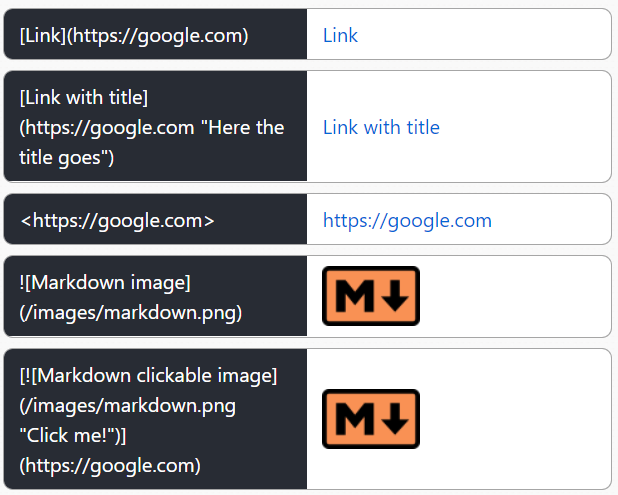
链接与图片

对于插入的图片,如需缩放或改变宽度等属性,需使用HTML <img> 标签(Markdown暂不支持配置相关参数设置):
1 | <img src="markdown.png" alt="Markdown" style="zoom:80%;" width="60%" /> |
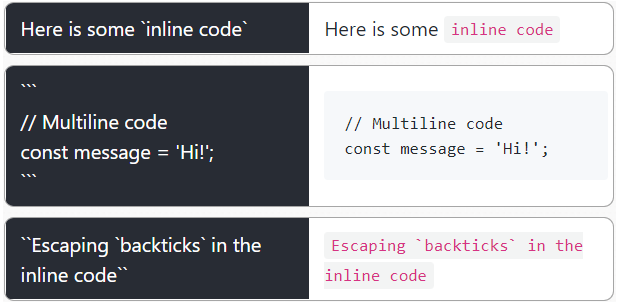
代码块

在多行代码块第一行的 (```) 之后可添加语言类型,如 JAVA, SQL, PYTHON 等,通常编辑器会根据类型高亮不同语言关键词,甚至语法问题等。
其他
分割线:单行使用连续3个或以上的破折号 (—)、下划线 (___) 即可被识别为分割线。
忽略符:如果文本中使用到Markdown语法的关键字,可以在之前加反斜杠 (\),编译器会自动跳过该符号。
关于其他拓展语法,也可以参考此文档。
Markdown的优劣势
优势
- 纯文本编写(内容 + 格式),所见即所得;通用基础语法,可读性较强。
- 兼容性较广,多种工具皆可编辑与渲染;且支持如代码块,数学公式等多种数据格式。
- 可基于各类编辑器提供的主题,一键渲染,无需多次适配调整。
- 可轻松导出成例如PDF,HTML,Word等格式文件。
劣势
- 有一定学习成本,且如需使用高级功能 (引入自定义HTML和CSS效果),要额外学习部分前端知识。
- 针对图片等流媒体存储,需搭配图床或对象存储空间(如阿里云OSS,AWS S3),否则无法分享或发布云端 (仅本地渲染可忽略)。
- 无法支持特殊格式,如字体,分栏,不同段落不同样式等(必须通过HTML + CSS实现)。
- 多种编辑器存在独特拓展功能,独有部分暂时无法相互转换。
工具推荐
在熟悉Markdown基本语法之后,再搭配使用一个不错的编辑器,即可如虎添翼,更好的完成创作。接下来几款本地和在线编辑器为笔者亲自使用过并推荐的。
Typora
主页:https://typoraio.io | https://typoraio.cn
示例与模板:https://theme.typora.io | https://theme.typoraio.cn
推荐理由:当下全球非常流行的本地Markdown编辑器,同时支持Markdown与普通模式切换(普通模式可以降低入门门槛),有强大的社区,并具备丰富的主题库。若仅个人本地使用,Typora绝对是一款既简洁又友好的Markdown编辑器!除文本编辑之外,本地插入图片可通过复制+粘贴,Typora会自动保存至本地目录,也可以搭配提供的图床,将图片自动上传至云端。Typora还支持HTML,PDF之外的10多种文件格式导出,例如Word (.docx) 等。
目前Typora可免费使用,后续将按照 $14.99/3-Device 收费 (可关注本公众号并输入 Typora 获取一定帮助) 。
Notion
示例与模板:https://www.notion.so/templates
推荐理由:Notion作为一款在线Markdown编辑器,拥有极其丰富的功能与主题模板。不仅仅支持图文编辑,还支持任务/项目管理,简要数据库,多人协作,以及内容/空间分享等。Notion的功能已超越普通笔记,甚至可以作为个人博客/静态网站,产品介绍等,详情可参考示例与模板。此外,Notion也提供Desktop和Mobile App,可以实现网页编辑之外的多终端同时使用。
目前Notion可免费使用,限制单个文件小于5MB,仅5人共享单一文档,无版本控制。升级个人Pro版本不限单个文件大小与单一文档协作人数,且提供30天版本管理等,$4/Month,除此之外还有Team和Enterprise版本,有更广泛的功能支持与更高的收费。
语雀
示例与模板:https://www.yuque.com/about/templates
推荐理由:源自蚂蚁集团旗下的在线文档编辑与协同工具,同时支持Markdown与普通编写模式,尤其支持多人同时编写文档(不同章节片段)。语雀的UI设计,十分友好,同时集成多种额外功能,例如流程图、思维导图、PlantUML、甘特图等,详情可见示例与模板。总的来说,作为云上编辑器,语雀提供的功能非常充分,且目前免费(有一定限制,例如单一图片不超过10MB,总上传流量10GB)+ 50人以内团队合作。如需要额外空间与完整功能等,也可以升级会员,当前价格为¥99/年。
Visual Studio Code
【非Markdown转专属编辑器】
主页:https://code.visualstudio.com
示例:https://www.markdownguide.org/tools/vscode
推荐理由:如果你已经在使用VSCode,那么无需额外下载其他Markdown编辑器,安装一个Markdown插件即可(Markdown All in One免费),基本语法与渲染功能齐全。目前插件的普通模式与富文本模式切换,多主题支持,图片云存储没有同为本地编辑器的Typora俱全。但使用VSCode编写Markdown文档,可以结合Git功能很好的进行版本控制,修改记录等。
其他
以上就是Markdown的基础介绍与工具推荐,如果感觉兴趣或想了解更多高级用法,也可以参考以下内容:
